
チームラボとタッグを組んで実現した“体感時間が短くなる”Webサイトとは?(Webサイトリニューアル・前編)
こんにちは。ZIPAIR note編集部です。
ZIPAIRではデジタルコンテンツ開発を行う「チームラボ(*1)」と組み、2021年2月26日(金)に公式Webサイトをリニューアルしました。
今回は開発の中心となったチームラボの春原さん、秋元さん、遠藤さん、田村さんの4名を迎え、ZIPAIRの企画マーケティング部の河村大輔と、開発の裏側について聞いてみました。

プロフィール/春原將人(チームラボ)
システムカタリスト。Webサイトリニューアルでは、仕様定義、コスト・体制管理、全体の進行管理を担当。

プロフィール/秋元晴日(チームラボ)
カタリスト。デザイナーやプログラマーなどを取りまとめる進行管理を含めたディレクションを担当。

プロフィール/遠藤拓夢(チームラボ)
エンジニア。Webシステムの運用・設計作成および、サーバーの設計・構築などの分野を担当。

プロフィール/田村亮弥(チームラボ)
エンジニア。ユーザーが直接触れるフロントエンド開発のリーダーとして、機能の設計や構築面を担当。

プロフィール/河村大輔(ZIPAIR)
2013年JAL(日本航空)に入社。国際旅客販売推進部に配属され、旅行代理店向け座席提供業務を行い、その後マイレージ事業部に異動。金融・決済に関する新規事業創出やジョイントベンチャーの設立などを歴任。2018年7月に戦略推進部に異動。その後、ZIPAIR Tokyoへ出向し現在に至る。
「国際線の予約はハードルが高い」。そんなイメージを変えるシンプルな作り。

―チームラボをパートナーに選んだ理由を教えてください。
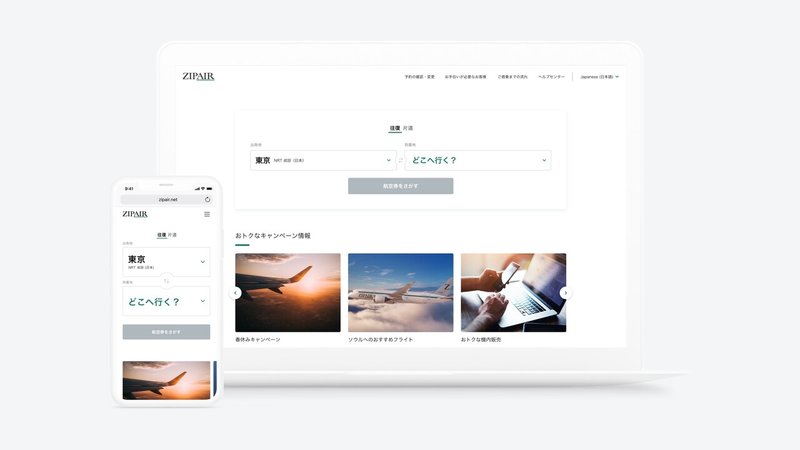
河村:まずZIPAIRとしては、Webサイトは皆さんとのファーストタッチポイントになりますし、「国際線は予約のハードルが高い」という印象が抱かれやすいなか、気軽に使えるWebサイトを作りたいと考えていました。
ただ、社内にWebのプロフェッショナルがいるわけでもなく、パートナー様を探すことを始めました。複雑なバックエンド(データベースなどユーザーの目に触れない部分)でも、フロントエンド(ボタンや入力などユーザーに見える部分)はシンプルに作り上げる実績を持つチームラボさんのことを思い出しまして、声をかけさせてもらいました。

―最初にどんなリクエストをしたのでしょうか。
河村:ざっくりとしていますが、「シンプルなWebサイトを作りたい」とチームラボさんにお話ししました。
また、飛行機に乗って移動する一連の流れを考慮して設計したいと考えていましたので、 航空券の予約システムだけでなく、空港チェックインや搭乗券表示などの機能を搭載することも今回リクエストしました。というのも、ZIPAIRは「体感時間を短くするLCC」を目指していますので、予約から搭乗までWebサイトで完結できることも、それを体現することにつながると考えたからです。

春原:2019年の春頃からプロジェクトがスタートしたのですが、実は社内のスタッフから「飛行機、飛ばしてみませんか?」というダイレクトメッセージが届きました。当初、どんなプロジェクトかもまったくわからなかったのですが、なんだか面白そうなプロジェクトの予感がして、せっかくなら「思いっきり飛ばしてやろう」と。まさかZIPAIRさんの案件とも知りませんでした。
秋元・遠藤・田村:私たちもそのメッセージが届きましたよ!
スマートフォンユーザーを意識したデザインと、一問一答形式の分かりやすい予約ステップ。

―リニューアルしたポイントを教えてください。
河村:今回のリニューアルでは、スマートフォンでも気軽に予約ができるような使いやすさを意識した作りにしました。LCCであることや、先ほどお話しした「体感時間を短くするLCC」というZIPAIRとしてのコンセプトにもつながっています。
秋元:画面が小さい分、何が一番重要な情報なのかを精査するのが今回の設計における根本と考えました。情報を整理したうえで、どういうフローが一番お客さまにとって自然な流れで航空券予約にたどり着けるのかを重点に置いています。
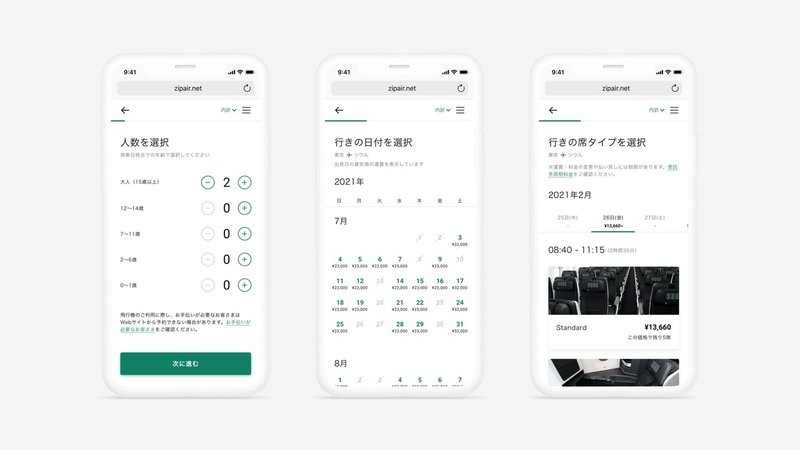
また、デザイン面ではブランドカラーをアクセントに取り入れながらも、シンプルでスタイリッシュなUI(表示画面や操作方法など)とUX(使いやすさなどの使用感)を意識しました。航空券を予約するステップをできるだけ簡素化させ、一問一答形式にすることで、予約完了までのハードルを低くするようにしています。

河村:入力する項目が1ページ1ページで明確に分かりやすくなっているので、直感的に使いやすいと思います。往復のフライト予約もページを追っていくだけで予約完了まで到達できるフロー設計は、お客さまもストレスが少ないはずです。
ZIPAIRが考える“体感時間が短くなる”Webサイトを目指して、わかりやすさと快適な使い心地をどうやって実現していったのか、後編では具体的な開発の内容についてお話しします。
<リニューアルしたWebサイトはこちらをチェック!>
ZIPAIR公式Webサイト:
https://www.zipair.net/
*1:最新のテクノロジーを活用したデジタルソリューション、大規模なシステム開発やプロダクト、デジタルコンテンツの制作、都市計画や建築空間設計などを行う。アーティスト、プログラマー、エンジニア、CGアニメーター、数学者、建築家など、デジタル社会のさまざまな分野のスペシャリストから構成。
チームラボ:
https://www.team-lab.com/

